What is JavaScript, Really?
And why is it the most commonly used programming language? (This post was originally published on Codeburst - Medium. )

According to the Stack Overflow Survey of 2020, JavaScript has been crowned as the most commonly used programming language for the eighth year in a row. So why is it so popular? What makes developers use it consistently? What’s so special about JavaScript that’s allowed the language to retain the top spot for so long?
JavaScript, often abbreviated as JS, is a dynamic computer programming language. It is the language of the web. It is lightweight and allows you to implement complex features easily on the web. It allows you to create dynamic content on the web, and together with HTML and CSS can be used to make a complete website. JavaScript reduces server interaction, reduces response times, and improves interaction with the user, which makes it an important language for any web application. It is also important to note — programs written in JavaScript are often referred to as “scripts.”
So now that you know what JavaScript is, let’s discuss why it’s being used almost everywhere. The biggest advantage of a multi-paradigm language like JavaScript is that it can be used on the client-side and on the server-side. It can execute on the browser as well on the servers. As a matter of fact, JavaScript can run on any device that has a JavaScript engine. Different web browsers have JavaScript engines that go by different names; for example, the V8 engine on Google Chrome and SpiderMonkey on Firefox. So how exactly do these engines work? Well, these JavaScript engines that are embedded in a browser read by the JavaScript programs or scripts. They then convert this script into a language that can be understood by the machines called machine language. The machine then executes the code and performs the task.
Now let’s talk about some major frameworks that have adapted JavaScript and use it for client and server-side working. There are two main terms in web development — Frontend Development and Backend Development. The part of the website that interacts directly with the user and includes all the things that the user experiences directly on the screen is called the “Frontend” or “client-side”. The “Backend” or “server-side” is what we call the ‘behind-the-scenes’ work. It refers to the development that happens on the server-side and that makes sure that the client-side is correctly functioning; sending and receiving responses accurately.
Frontend JavaScript
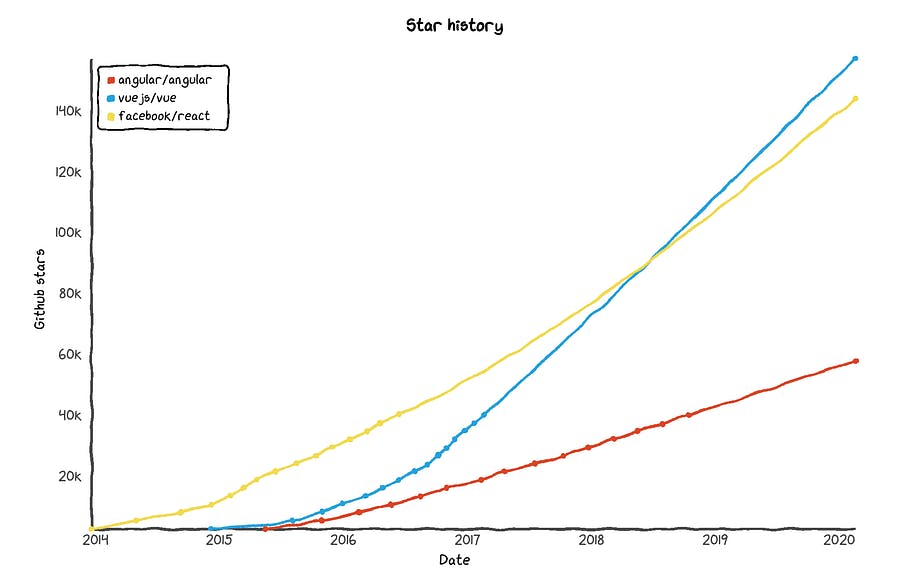
React, Angular, and Vue.js are the three most popular JavaScript frontend frameworks. React is an open-source JavaScript-based Frontend library that was originally developed by Facebook. React uses a component-based architecture for building user-interfaces. Angular (or Angular 2+) is a modified version of AngularJS (Angular 1.x) that became obsolete once React came out. It is maintained by Google. Angular is a complete framework compared to React which is only a library. Angular operates on real-DOM and two-way data binding, compared to React which uses virtual DOM and one-way data binding. In addition to this, React being smaller and more compact can sometimes be faster than Angular for smaller applications. Vue.js, the youngest framework, was developed by an ex-Google employee, Evan You. It leverages concepts used in both React and Angular to build creative interfaces.

Backend JavaScript
Node.js is an open-source and cross-platform runtime environment that is used for running JavaScript code outside of a web browser. Node.js is not a framework or a language. It is a runtime environment that lets developers write command-line tools and server-side scripts outside of a browser. It is used widely by a large number of companies such as Paypal, Uber, Netflix, and many more.

JavaScript for Mobile Application Development
JavaScript is not limited to web development. With the help of technologies such as React Native (created by Facebook), we can use JavaScript to build mobile applications as well. React Native is an open-source mobile application framework that is used to create native apps using React on Android and iOS using the same code. React Native works in a very similar manner to React, however, React Native does not manipulate the DOM via the virtual DOM. Instead, it runs directly in a background process on the end-device and communicates with the native platform via an asynchronous bridge.

In this way, JavaScript can be used in both web and application development. Moreover, with advancing frameworks JavaScript can be used as a Frontend and a Backend language. This not only makes JavaScript a popular language but also encourages the newer developer community to learn it as the same language serves all the purposes.
Why the name JavaScript?
When JavaScript was initially created, it was called “LiveScript”. However, there was another popular language at that time called Java so it was decided that positioning a new language as a “younger brother” of Java would help the evolution of this new language. But as it evolved, JavaScript became a fully independent language with its own specification called ECMAScript, and now it has no relation to Java at all.
Conclusion
I hope you have gained some knowledge of JavaScript and now know why it is one of the most popular programming languages in 2020. If you liked this article and would like to read similar work, be sure to follow me on Twitter where I’ll post updates about publishing my latest articles.